
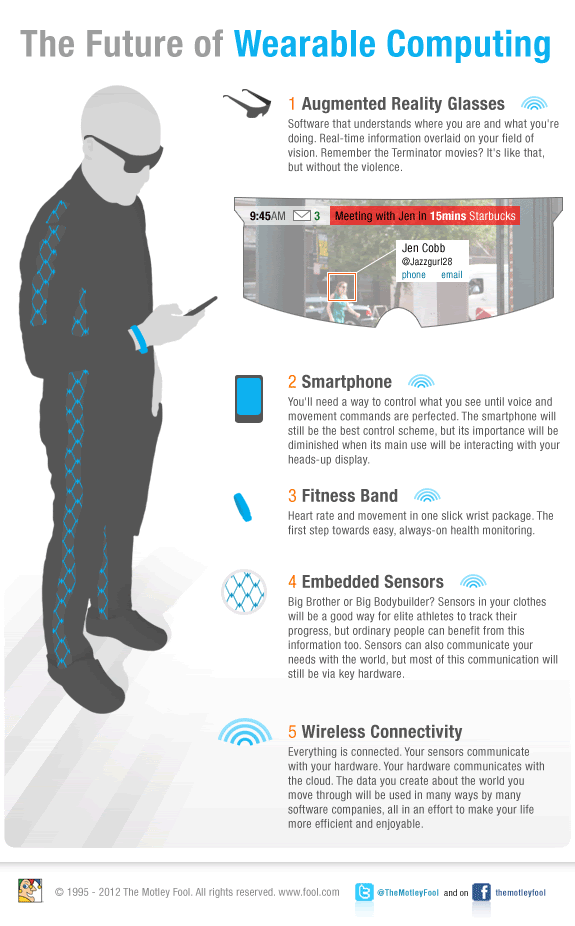
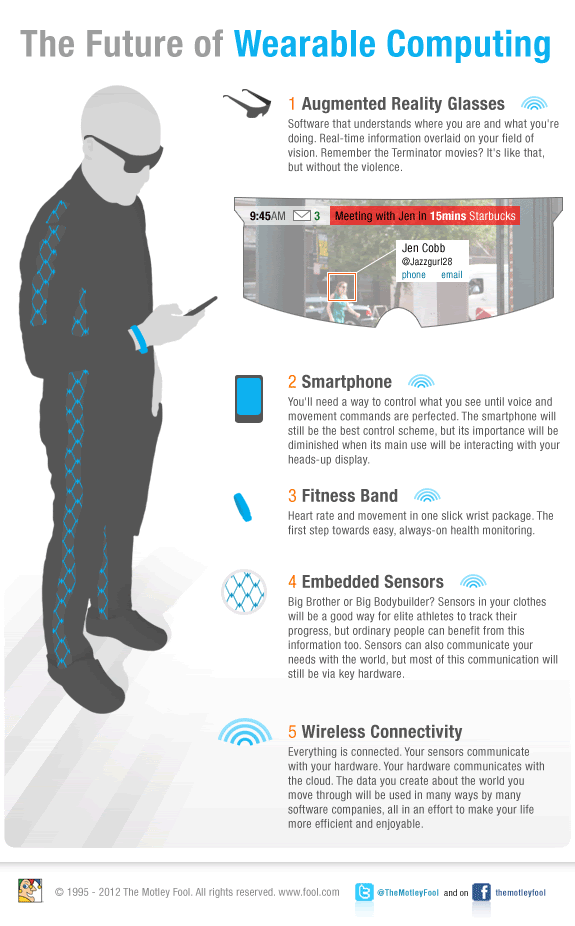
To learn about how I worked with co-workers to add an accurate human element to images like this, keep reading.

I crafted the category images for this infographic in Photoshop so that I could get exactly what I wanted.

I took the photo used in this ad. To learn more about my approach to stock photos, keep reading.

I was asked to create a logo for a possible web show about investing.

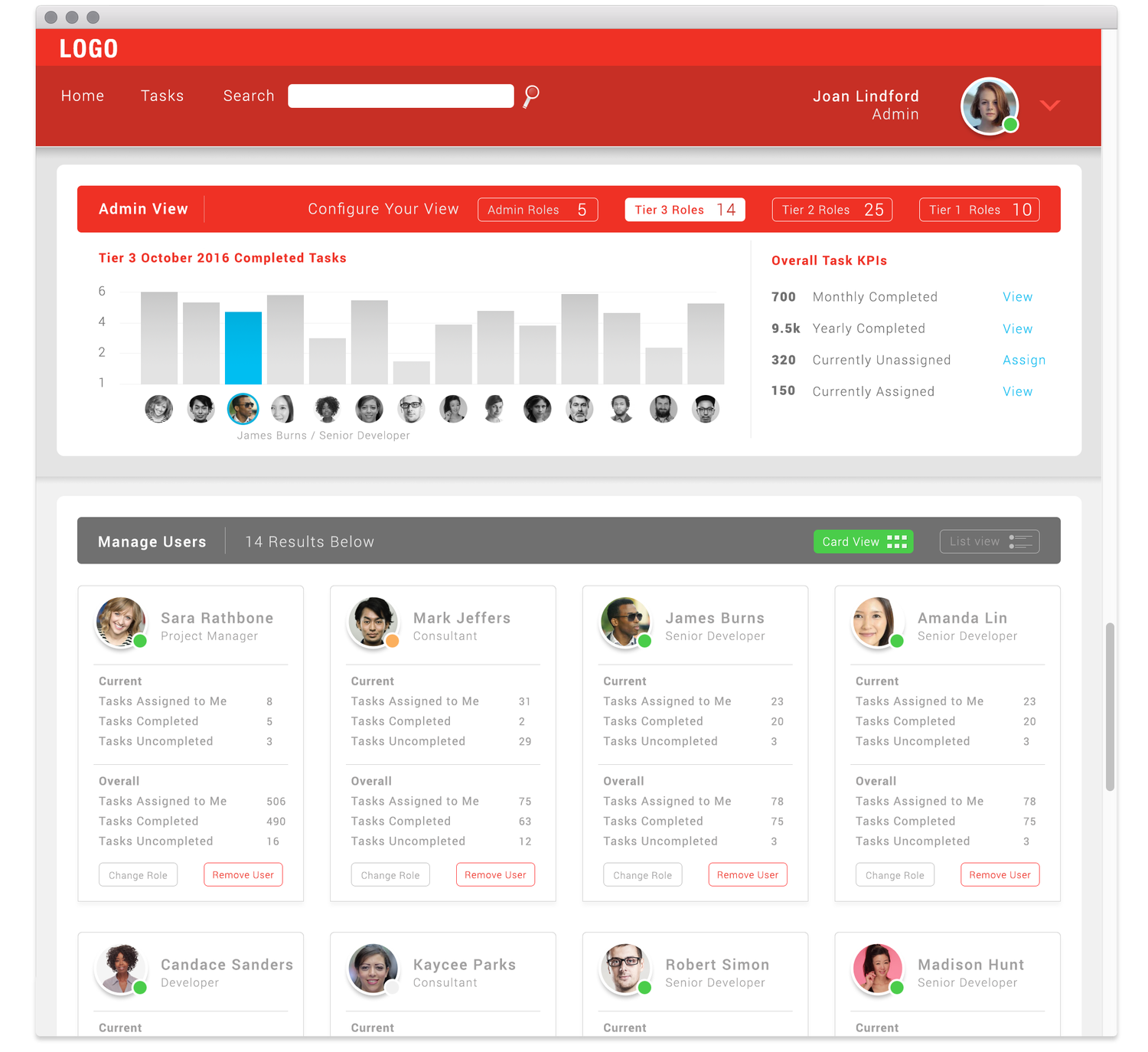
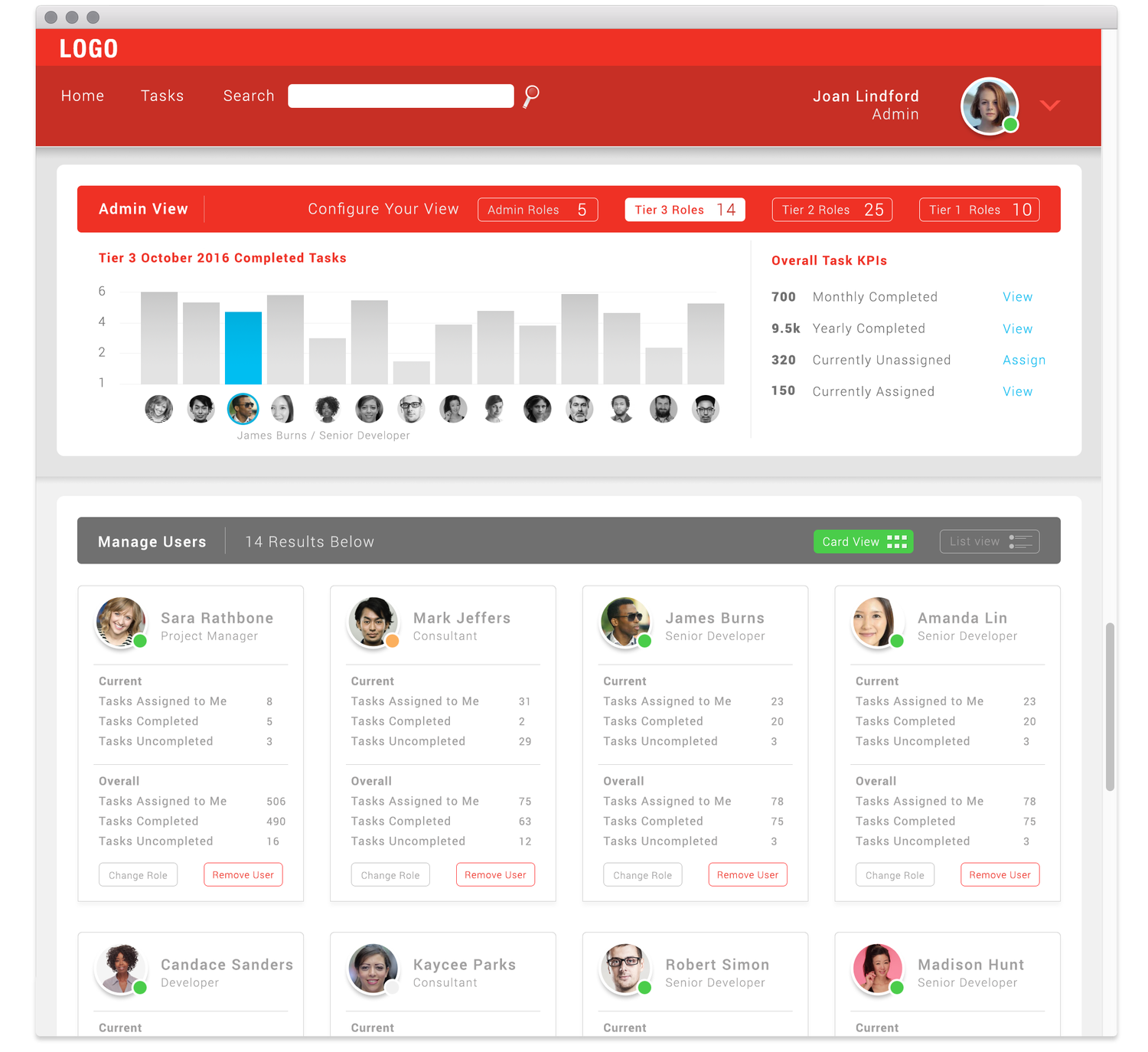
A proposed interface for an anonymous client.


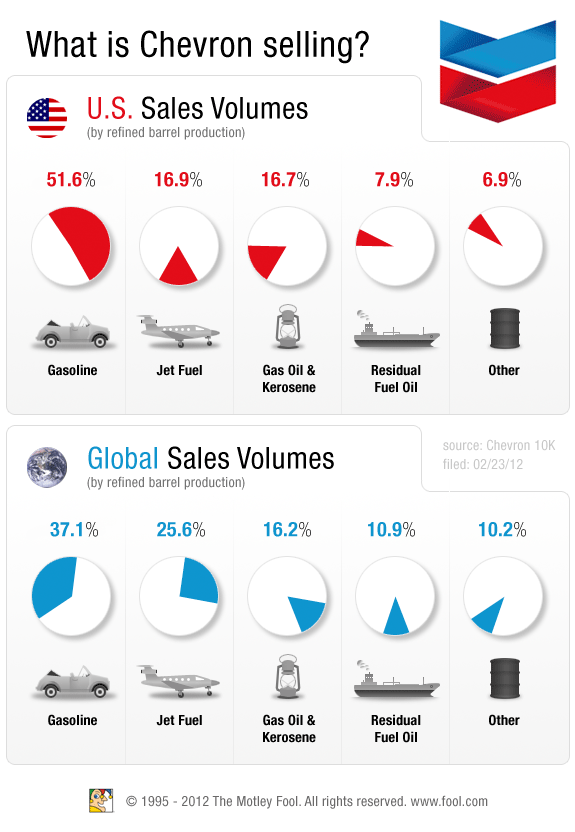
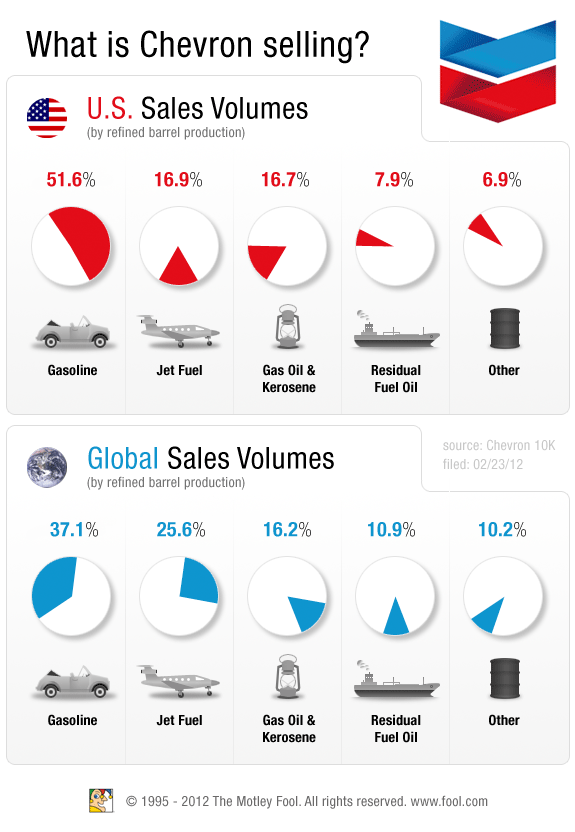
I crafted all the images here so that I could get the uniform look I wanted.


I was asked to see what it might look like if we placed the company logo on a vehicle.

What’s better than a bar chart? A fry bar chart.


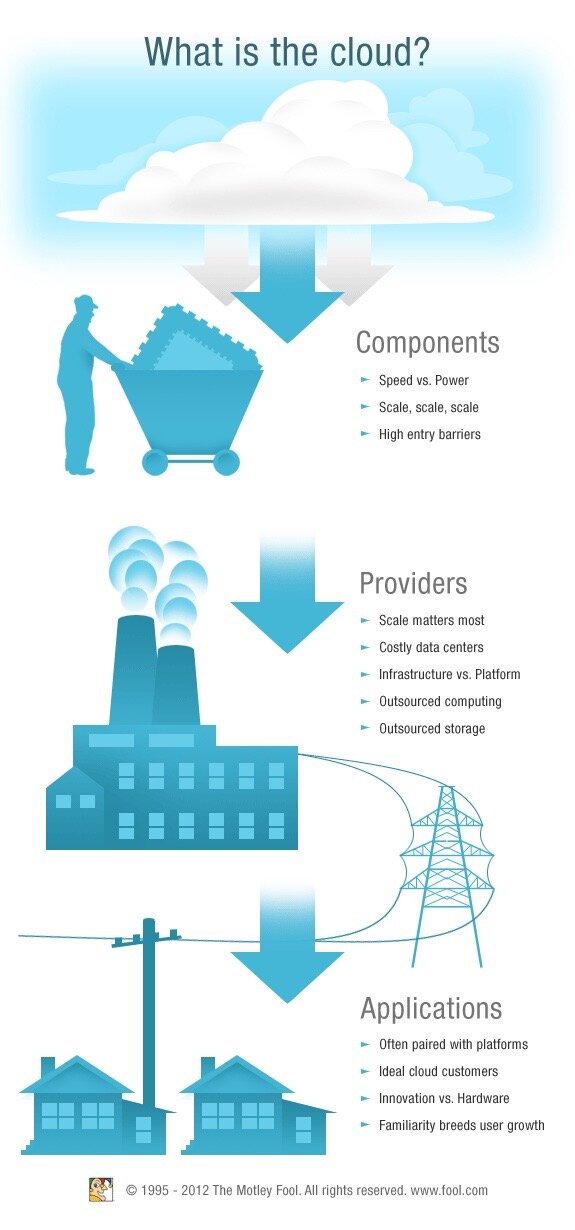
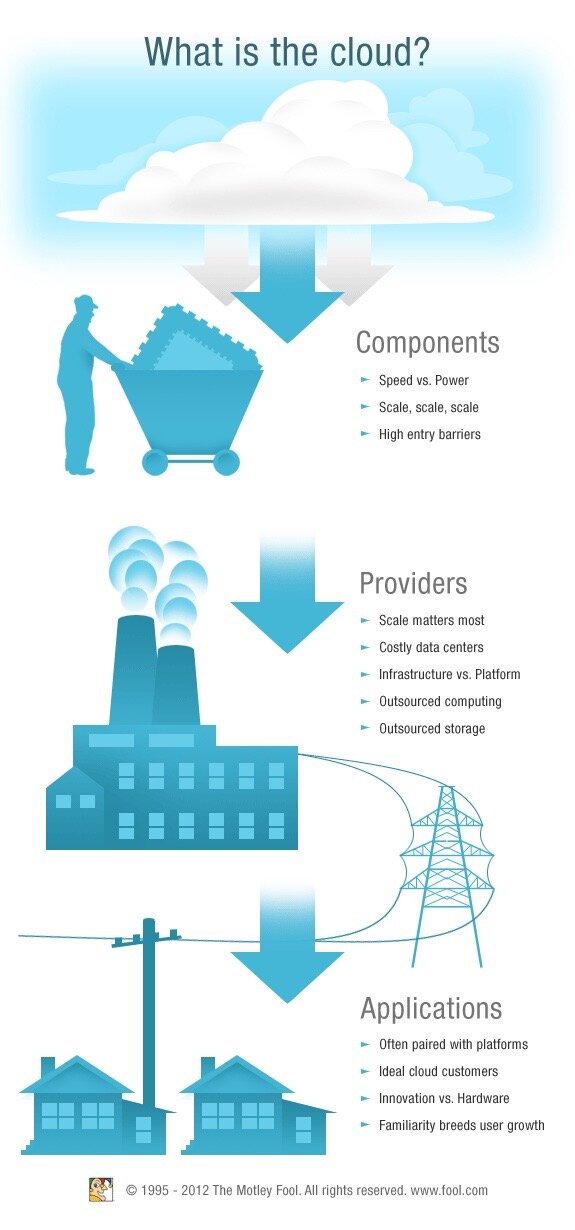
I crafted all the images in this infographic explaining the cloud.


I was asked to create a design for shirts team members could wear for Warren Buffett’s Invest in Yourself 5K.
















To learn about how I worked with co-workers to add an accurate human element to images like this, keep reading.
I crafted the category images for this infographic in Photoshop so that I could get exactly what I wanted.
I took the photo used in this ad. To learn more about my approach to stock photos, keep reading.
I was asked to create a logo for a possible web show about investing.
A proposed interface for an anonymous client.
I crafted all the images here so that I could get the uniform look I wanted.
I was asked to see what it might look like if we placed the company logo on a vehicle.
What’s better than a bar chart? A fry bar chart.
I crafted all the images in this infographic explaining the cloud.
I was asked to create a design for shirts team members could wear for Warren Buffett’s Invest in Yourself 5K.